Ren'Py: Delete button for save slot (implementation)

I added a delete button for each save slot (see screenshot from the Load Screen of The Snowperson [build 1.0.3]).
Context:
I've written this mini Ren'Py tutorial due to interest from fellow visual novel devs. This is an edit to the default Ren'Py code.
Ren'Py actually has an in-built feature where you can delete your savegame in-game: through hovering over a savegame slot in Save/Load Screen and then press delete key. But for some reason it's not documented in the Help Screen. Therefore I've suspected that it's not common knowledge, hence I want to make the interface easier to grasp for any player.
However, the actual place where this feature edit should shine is at platforms where hovering is unavailable, such as Android builds or touch-screen devices.
EDIT [October 2022] : Copy-pasteable code snippets have been added by the end of this text.
Steps:
1) The idea is that you copy the existing delete save action and map it to an imagebutton that is nested within the saveslot button.
Look for the following line in screens.rpy file:
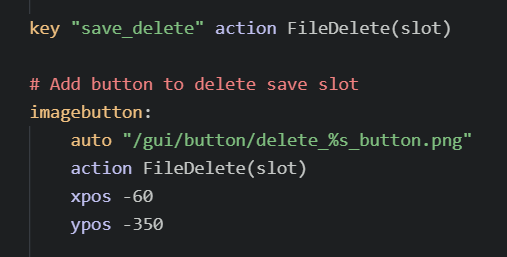
key "save_delete" action FileDelete(slot)
FileDelete(slot) is the action you need. Then add the imagebutton with the following properties. Note the same indentation for the above line.

- auto : path to the image string. With auto it recognises the multiple image variants where the %s part in my case substitutes to hover, idle and insensitive.

- action: what the button does.
- xpos and ypos: positioning the button; my button is placed top-left corner with these values.
2) OPTIONAL: Add an image to be hovered over the save slot as feedback when hovering over the delete button.
This is mostly similar but there are more properties for the imagebutton, and I also defined a new screen that contains the hover image. (The screen be placed anywhere in the code).

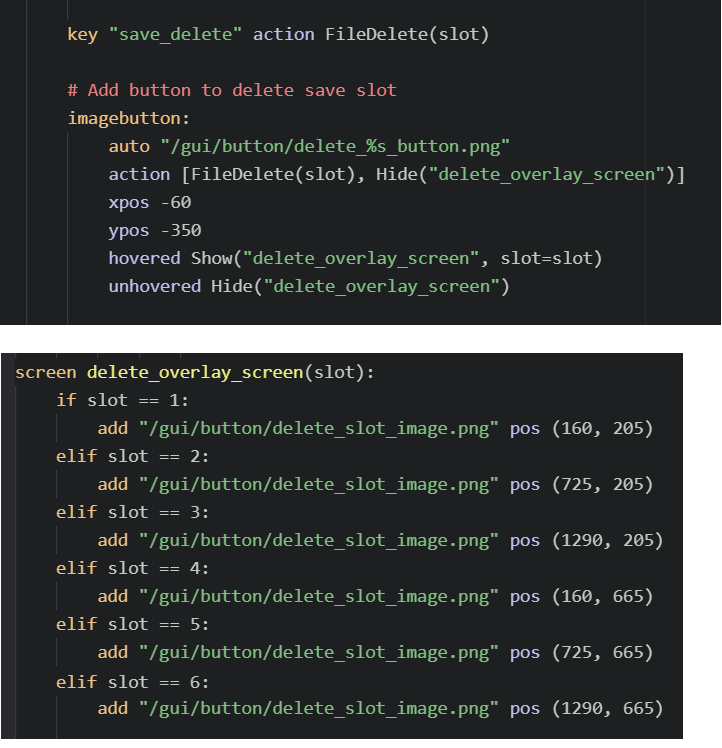
a) imagebutton:
- action: square brackets let you perform multiple actions after each other. After you delete a save, you also hide the hover image.
- hovered: the action that should be performed when hovering over delete button. This is telling the delete_overlay_screen(slot) screen to be shown.
- unhovered: the action that should be performed when moving away from delete button. This is telling the delete_overlay_screen(slot) screen to be hidden.
b) screen:
Preferably I do not want to hard-code the image positions with these if-else-statements, because I don't find it elegant, but for now it's done this way. I've added a slot parameter to the screen so I can tell the screen which slot the delete button corresponds to. You adjust the position of the image to match the corresponding slot in the grid.

EDIT [October 2022] : Delete_overlay_screen + dictionary
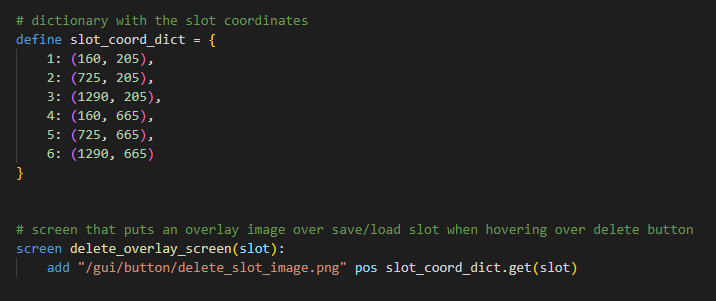
There is an awkward amount of if-elif checks in the delete_overlay_screen screen, which can be easily replaced by for example a dictionary with instant access items so less checks would be required. The following links have more information about the usage of Python dictionaries and I recommend them because they might be useful for your UI/game design needs (I use Ren'Py 7.5 so dictionaries are supported in Python 2.7).
Dictionary: https://www.w3schools.com/python/python_dictionaries.asp
Its .get() method to retrieve an item: https://www.w3schools.com/python/ref_dictionary_get.asp

See image above (btw, different colours for code because I'm using Visual Studio Code now; Atom in previous images), which would replace the previously written delete_overlay_screen code. Leave a comment if I should be more descriptive on this part.
Code Snippets:
key "save_delete" action FileDelete(slot)
# Add button to delete save slot
imagebutton:
auto "/gui/button/delete_%s_button.png"
action [FileDelete(slot), Hide("delete_overlay_screen")]
xpos -60
ypos -350
hovered Show("delete_overlay_screen", slot=slot)
unhovered Hide("delete_overlay_screen")
# dictionary with the slot coordinates
define slot_coord_dict = {
1: (160, 205),
2: (725, 205),
3: (1290, 205),
4: (160, 665),
5: (725, 665),
6: (1290, 665)
}
# screen that puts an overlay image over save/load slot when hovering over delete button
screen delete_overlay_screen(slot):
add "/gui/button/delete_slot_image.png" pos slot_coord_dict.get(slot)Files
Get The Snowperson [Demo, Winter VN Jam 2021]
The Snowperson [Demo, Winter VN Jam 2021]
Experience the harsh world from the perspective of a freshly awakened snowperson, before winter ends.
| Status | Released |
| Authors | Gaming Variety Potato, Kochabi, RunnerGuitar @RunnerGuitar |
| Genre | Visual Novel |
| Tags | artgame, Atmospheric, Christmas, Experimental, Horror, Minimalist, Psychological Horror, Ren'Py, Surreal, winter |
| Languages | English |
| Accessibility | One button |
![The Snowperson [Demo, Winter VN Jam 2021]](https://img.itch.zone/aW1nLzEwODkxODc3LnBuZw==/original/Ya3pyk.png)
Comments
Log in with itch.io to leave a comment.
This is awesome, many thanks for the tutorial and code!!
Thank you for your kind comment! :D
Well documented !
Thank you! :)
Super helpful!! Thanks so much for writing this up!! 😄
Thank you! I'm glad you find it helpful.